Moments – Mobile Application.
Moments is a freemium social networking entertainment service that provides its users with the ability to stream live shows/music, watch movies and listen to music together with friends and family from all around the world through third-party services like Netflix, Hulu, Apple Music, Spotify, files on google drive etc.
It is an application that gears towards a community feel, with its users sharing content and experiencing individual moments together either privately with the user’s friends list or with the general public.
Technically, users will be able to watch movies on the app using Netflix, Hulu, Amazon Tv, google drive etc but not just with themselves. They would be able to do so with their select friends or followers from all around the world or with the general public. The same goes for music, podcasts and live conversations. Therefore, in essence, an all in one entertainment platform.
My design Process
1. Research :
I conducted user interviews, surveys, and observations to gather insights, understand user needs and preferences and also analyze competitors and market trends to identify opportunities and differentiate Moments.
2. Define User Personas & User Stories:
I developed user personas representing different types of users (e.g., movie enthusiasts, music lovers, social connectors), defined user stories to outline specific scenarios and interactions users will have with Moments.
3. Ideation & Feature Prioritization:
I generated ideas and prioritize features based on user needs, business goals, and technical feasibility. I prioritized features using techniques like MoSCoW method (Must have, Should have, Could have, Won’t have).
4. Sketching & Wireframing:
I created low-fidelity sketches and wireframes to visualize the layout and structure of Moments in Figma to create a more detailed layout.
5. Prototyping:
I the proceeded to creating clickable prototypes that simulate the user experience and then testing the prototypes internally and gathering feedback from stakeholders to identify areas for improvement.
6. Visual Design:
I designed high-fidelity mockups based on the approved wireframes and prototypes to create an aesthetically pleasing and user-friendly interface.
7. Usability Testing:
Then i conducted usability testing with real users to evaluate the design’s effectiveness, identify usability issues, and gather feedback for improvement.
8. Iteration & Refinement:
I analyzed the usability testing results and identify areas for improvement. Then i made necessary revisions to the design, prototype, and user flows to address feedback and enhance the user experience.
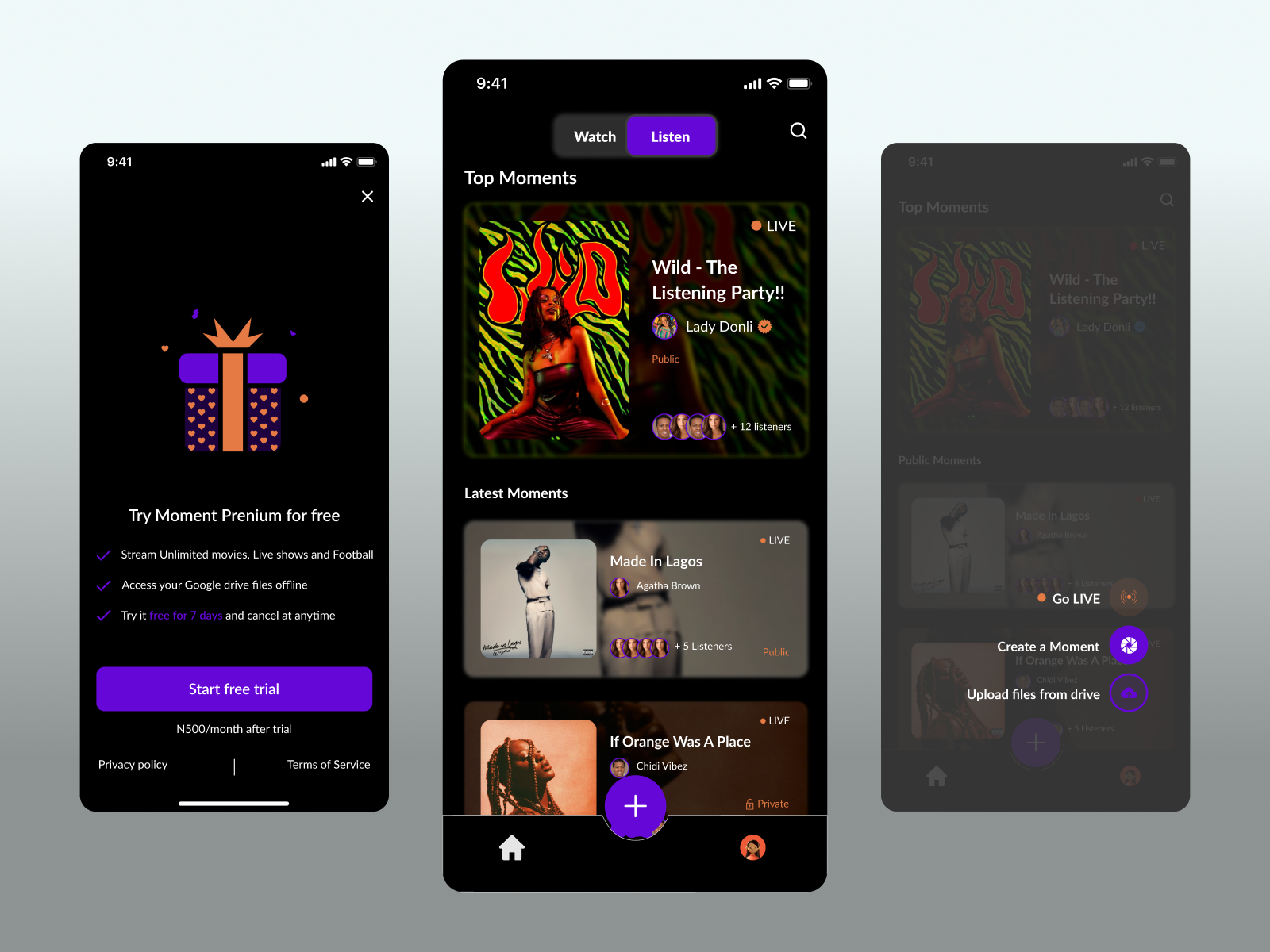
SIT BACK AND ENJOY SOME SHOTS FROM MOMENTS.
Onboarding Screens



Signup and login


Forgot password



Trail and interest



Moment Music